Firefox es el navegador más flexible que existe. Además de ser una aplicación muy robusta, lo que le permite, a pesar de consumir una considerable cantidad de memoria RAM, ser un navegador muy fluído y veloz. Pero lo más notable de Firefox es su capacidad de adaptarse a las necesidades y gustos del usuario a través de los complementos que puedes descargar de su repositorio oficial.
Acá te listamos los que consideramos imprescindibles para todo diseñador y/o desarrollador web.
Firebug
El complemento por excelencia. Es lo primero que debes instalar ni bien inicias el Firefox por primera vez.
 Esta poderosa herramienta te permitirá "debuguear" todos los sitios webs que quieras. Podrás revisar el código HTML y hacer pruebas en tiempo real. Podrás rastrear errores en librerías basadas en Javascripts que implementes, además de contar con una poderosa consola para hacer rastreos rápidos (Quick Watch) de las partes de código en tu aplicación web. Puedes además probar estilos CSS, jugar con tus clases y estilos aplicados.
Esta poderosa herramienta te permitirá "debuguear" todos los sitios webs que quieras. Podrás revisar el código HTML y hacer pruebas en tiempo real. Podrás rastrear errores en librerías basadas en Javascripts que implementes, además de contar con una poderosa consola para hacer rastreos rápidos (Quick Watch) de las partes de código en tu aplicación web. Puedes además probar estilos CSS, jugar con tus clases y estilos aplicados.
Entre todas las funcionalidades que trae, cuenta además con un rastreador de Red, que te permitirá monitorear los tiempos de carga de tu aplicación o sitio web, además de obtener un práctico detalle de las partes de código que tardaron más o menos tiempo en cargar, o de aquellas que tuvieron algún error, o que no respondieron, etc.
Una vez instalado, puedes acceder a Firebug apretando F12, o haciendo click sobre el logo del "escarabajo" que está ubicado normalmente en la parte superior derecha del Firefox. Recuerda que una vez encendido, puedes experimentar un leve retraso en la carga de los sitios, ya que el complemento consume algunos recursos extras para analizar todo el cógido del sitio (dependiendo también de la cantidad de paneles que tengas habilitados), así que puedes desactivar todos los paneles con el acceso rápido en tu teclado de Mayus+F12.
Firebug cuenta además con otros complementos más complejo pero no por ello menos interesantes, que te pueden ayudar a "debuguear" en el navegador y en tiempo de ejecución aplicaciones en PHP con FirebugPHP, o hasta incluso módulos de Flash con Firebug Flash.
Así que recuerda, si eres desarrollador o diseñador web, no puedes no tener esta poderosa herramienta en tu Firefox.
ColorZilla
El "colorpicker" de la web
Esta herramienta especialmente útil para los diseñadores, se convertirá en una sencilla utilidad que nos permitirá tomar el valor de un color desde cualquier lugar de una web, con un cursor del tipo "cuentagotas". Con esta herramienta podremos trabajar con los valores obtenidos, pudiendo convertirlos a RGB, CMYK, RGB Formato Web, etc. Además, cuenta con una completa paleta de colores nos permitirá aproximarnos al color que buscamos partiendo desde un color que hayamos tomado con el colorpicker desde una web. Además, entre otras utilidades, cuenta con un generador de gradientes para CSS, una herramienta de zoom y un analizador de colores del sitio web que lanza un completo informe de todos los colores que componen un sitio web.
Completa herramienta para poner a prueba los sitios web que desarrollamos. Cuenta con herramientas para deshabilitar las imagenes de nuestro sitio y poner a prueba nuestras atributos ALT, podemos investigar lo que pasa con nuestras cookies y deshabilitarlas o modificar sus valores. Cuenta con complementos para trabajar con nuestros documentos CSS y ponerlos a prueba con por ejemplo las dimensiones de la ventana del navegador. Podemos trabajar con nuestras etiquetas FORM y poner a prueba su funcionamiento bajo distintos comportamientos de navegador. Entre muchas otras utilidades con las que cuenta, una de las más interesantes son aquellas que nos permite hacer pruebas con las resoluciones de pantalla en nuestro dispositivo y poner a prueba el comportamiento del sitio web y su programación CSS bajo distintos tamaños, algo muy útil para lograr un diseño responsable y adaptativo.
Excelente herramienta que nos permitirá mejorar nuestra aplicación web al máximo.
Una sencillísima aplicación que está pensada principalmente para probar nuestro sitio web en entornos móviles o con ciertas limitaciones de software o hardware. Con este complemento podrás emular el ingreso de un sitio web simulando la carga a través del envío de un User-Agent que no es el que tiene por defecto nuestro navegador. Se puede además descargar un completo pack que suma un montón de "UserAgents" más a los que trae por defecto. De esta forma, podremos emular la carga desde un dispositivo iPhone, desde un móvil HTC, Android, versiones de IE, etc. Excelente complemento, que si bien no reemplaza el testing con un dispositivo real, es muy útil a la hora de tener una idea de cómo se verá nuestro sitio web en otros dispositivos.
Firefox cuenta con muchos otros complementos que pueden ser muy útiles a la hora de programar o diseñar; incluso complementos más bien destinados a usuarios "normales" (que no diseñan ni programan) como Ad-Blocker, que bloquea banners y ads de publicidades, o complementos que permiten personalizar los colores y el entorno visual del navegador. Otros complementos que pueden ser muy útiles y que permiten hacer del navegador un programa muy adaptativo y personalizable a los gustos del suaurio, adaptarse a su metodología de trabajo, a sus costumbres, etc. etc.
Esto hace de Firefox uno de los mejores navegadores webs que hay.
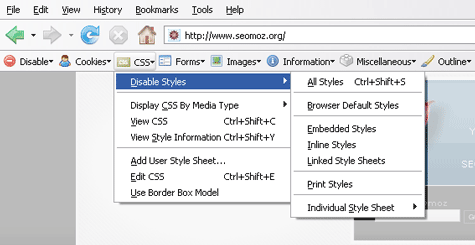
Web Developer
La herramienta imprescindible para poner a prueba nuestro sitio web.
Completa herramienta para poner a prueba los sitios web que desarrollamos. Cuenta con herramientas para deshabilitar las imagenes de nuestro sitio y poner a prueba nuestras atributos ALT, podemos investigar lo que pasa con nuestras cookies y deshabilitarlas o modificar sus valores. Cuenta con complementos para trabajar con nuestros documentos CSS y ponerlos a prueba con por ejemplo las dimensiones de la ventana del navegador. Podemos trabajar con nuestras etiquetas FORM y poner a prueba su funcionamiento bajo distintos comportamientos de navegador. Entre muchas otras utilidades con las que cuenta, una de las más interesantes son aquellas que nos permite hacer pruebas con las resoluciones de pantalla en nuestro dispositivo y poner a prueba el comportamiento del sitio web y su programación CSS bajo distintos tamaños, algo muy útil para lograr un diseño responsable y adaptativo.
Excelente herramienta que nos permitirá mejorar nuestra aplicación web al máximo.
User Agent Switcher
¿Cómo se verá mi web en un dispositivo móvil?
Una sencillísima aplicación que está pensada principalmente para probar nuestro sitio web en entornos móviles o con ciertas limitaciones de software o hardware. Con este complemento podrás emular el ingreso de un sitio web simulando la carga a través del envío de un User-Agent que no es el que tiene por defecto nuestro navegador. Se puede además descargar un completo pack que suma un montón de "UserAgents" más a los que trae por defecto. De esta forma, podremos emular la carga desde un dispositivo iPhone, desde un móvil HTC, Android, versiones de IE, etc. Excelente complemento, que si bien no reemplaza el testing con un dispositivo real, es muy útil a la hora de tener una idea de cómo se verá nuestro sitio web en otros dispositivos.
Firefox cuenta con muchos otros complementos que pueden ser muy útiles a la hora de programar o diseñar; incluso complementos más bien destinados a usuarios "normales" (que no diseñan ni programan) como Ad-Blocker, que bloquea banners y ads de publicidades, o complementos que permiten personalizar los colores y el entorno visual del navegador. Otros complementos que pueden ser muy útiles y que permiten hacer del navegador un programa muy adaptativo y personalizable a los gustos del suaurio, adaptarse a su metodología de trabajo, a sus costumbres, etc. etc.
Esto hace de Firefox uno de los mejores navegadores webs que hay.




No hay comentarios :
Publicar un comentario